Moodle Text Editor Tools
The text editor has two features that may also help you ensure accessible content in your Moodle site when you use them at the point of creation. They are the accessibility checker and the screenreader helper.
Accessibility checker
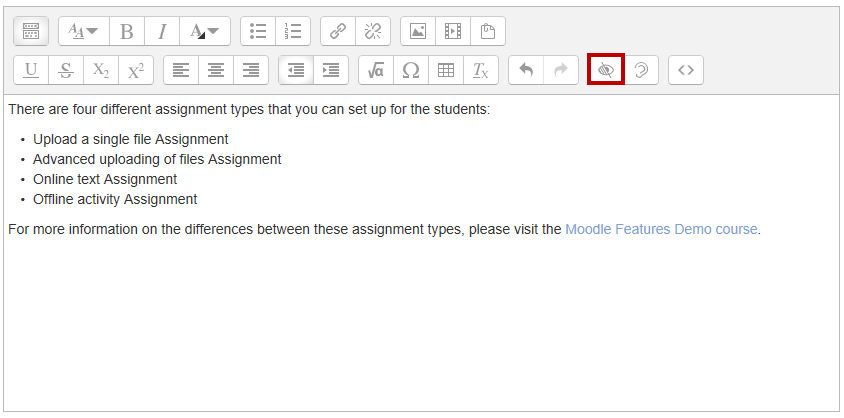
You can find the accessibility checker as a button in the text editor.

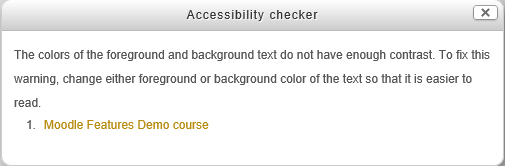
This tool checks for some common errors, such as:
- Images with missing or empty ALT text (unless they have the presentation role)
- Color contrast between text and background
- Long blocks of text are structured with headings
- Tables include captions
- Table cells aren't merged
- Tables contain row or column headers

Screenreader helper
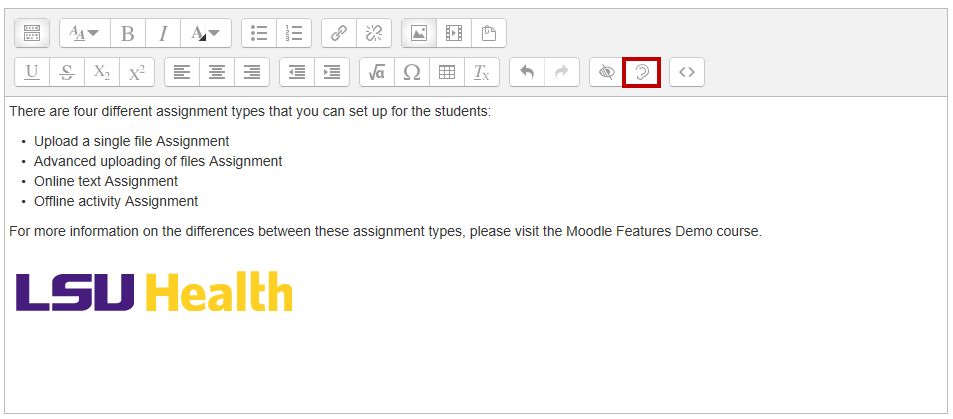
You can find the screenreader helper in the text editor, next to the accessibility checker.

This tool provides additional information to the screen reader user. Screen reader softwares usually identify editable content regions as text boxes. You encounter editable content regions everywhere you add content in Moodle. Students encounter them in places like the online text Assignment and Forum tools.
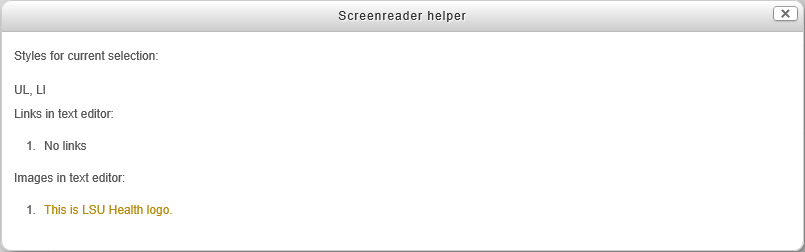
Here is an example of the mini “report” that the screenreader helper returns to a user:

Screenreader helper report lists the styles used in the editable content region, as well as a list of the hyperlinks and of the images. The image's ALT text is displayed in place of the image itself. If ALT text were not available, the user would see the long URL of the image itself, which would not make any sense. Always add ALT text to images.
