Web Accessibility Guidelines
All digital content developed and published by LSUHSC-NO units should ensure that
content is accessible to individuals using a variety of browsing methods. Accessibility
checks should be conducted prior to publishing content.
Please report any accessibility issues to webmaster@lsuhsc.edu.
Building Accessible Web Pages
Our web Content Management System (CMS) Modern Campus CMS has tools that make building accessible websites easier. As a website content editor, you should review this page to ensure the web pages you are responsible for are accessible.
How to Check an Modern Campus CMS Web Page for Accessibility
Checklist :
- Page Title
- Headings
- Alternative Text for Images
- Meaningful Link Text
- Accessible Tables
- Video Captions
- Page Check (Final Check)
Page Title
The title of a web page must accurately describe the purpose or the topic of the page. For the page to be accessible, the title must be brief and unique from other page titles on the site.
Page titles make web pages more accessible because:
-
Individuals with visual disabilities will benefit from being able to differentiate content when multiple web pages are open.
-
Individuals with cognitive disabilities, limited short-term memory, and reading disabilities also benefit from the ability to identify content by its title.
-
Individuals with severe mobility impairments rely on audio when navigating between web pages.
Click here for instructions on updating Page Title via the Page Properties tab.
Headings
Headings format text to separate sections and make things easier to read (like "Headings" right above this sentence). Usually, the heading text is larger and bold. LSUHSC sites contain six different levels of headings, each with their own size.
Headings make websites more accessible for people who have difficulty with mobility since headings allow them to jump quickly around the page.
To make the page easier to read, headings should use a meaningful hierarchy. An example follows:
- Heading Level 1
- Heading Level 2
- Heading Level 3
- Heading Level 3
- Heading Level 2
- Heading Level 3
- Heading Level 2
A heading should usually be a title or subtitle, which will logically separate the sections of the page.
In order to access the heading, go to the toolbox and look for heading options.

Examples of different heading:
Alternative Text for Images
Alternative text provides a textual alternative to non-text content in web pages such as an image.
Alternative text is used by the visually impaired to understand the purpose of the image.
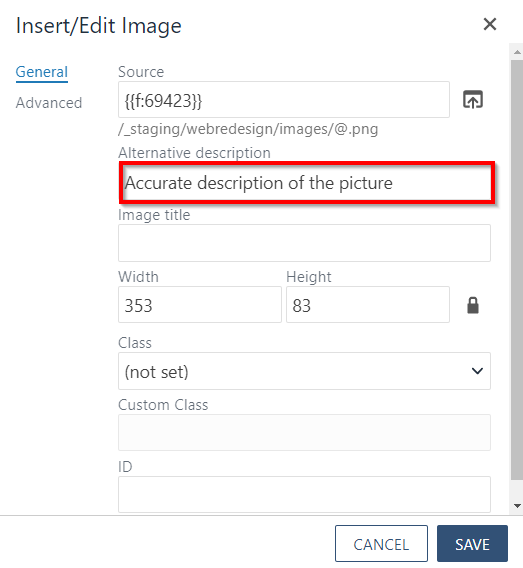
In Modern Campus CMS, when you upload pictures, alternative text (also known as "alt text") is a required field. In order to make a page more accessible, every image must contain alternative text.

Meaningful Link Text
A link text is the text that is contained in a hyperlink.
Screen readers read out link text to the visually impaired so that they can navigate through the links.
In order to make the page more accessible, the link text should be short and unique.
Accessible Tables
Tables are an assortment of rows and columns that hold data.
People with visual disabilities use screen readers to access and understand tables.
To make your site accessible, it is important that tables are not used for design. This can confuse a screen reader and make it difficult for the visually impaired to read a page.
Instead of using tables to accomplish design goals, snippets can be used to place columns and other website assets on your pages.
Video Captions
Videos should include closed captions to enhance accessibility. Below are methods for accomplishing this:
- Host publicly accessible videos on YouTube which has built-in tools for automatically adding closed captioning. Reference - information on how to add, edit, and review closed captions in YouTube
- Host videos restricted to internal users on SharePoint or MediaSite.
- SharePoint has an automatic captioning feature. Learn more about SharePoint here.
- MediaSite is hosted internally and can limit access but does not yet include built-in
closed captioning capabilities. Until this feature is available, use other means
to include CC such as:
- Third-party solutions like https://www.rev.com
- Video editing software like Adobe Premiere that accepts video caption files (.scc)
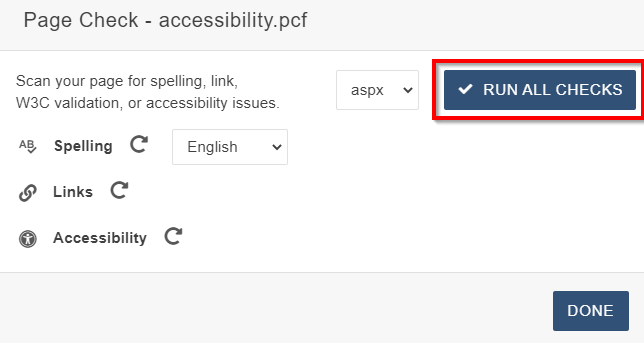
Page Check in Modern Campus CMS
Running “Page Check” before publishing also runs a spelling, link, and accessibility
report to check for any issues. "Page Check" may also be known as "Final Check" as
it is typically run before publishing web content.
In order to run Page Check prior to publishing a page:
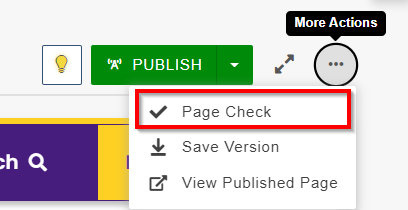
1. Click on the More actions (3 dotted icon) from the top right corner of the page.

2. Click on the "Page Check".
3. Click on "Run All Checks" and "Done".

4. Work through the generated reports.
Any questions about the Page Check results should be sent to webmaster@lsuhsc.edu.
Other Website Accessibility Checker and Reporting Tools
WebAIM
Webpage Checker Tools
These tools can be installed in browsers to run checks on individual pages.