Page Properties
Web page details can be updated using the Page Properties tab.
Before editing Page Properties the web page needs to be Checked Out.
Page Properties includes different parameters related to a page including:
After making any changes be sure to Save & Publish which will check-in the web page.
In order to access and modify the parameters in Page Properties, the page must be checked out first.
Checking out a page ensures that no one else can edit the page at the same time.
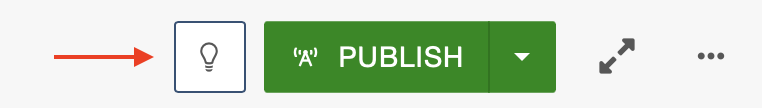
To check out a page click on the light bulb icon from top right of the page.

The light bulb icon turns yellow once you have checked out the page.
(if you want to check the page back in without saving changes simply click the light bulb icon again)
Now click on the Properties tab to access Page Properties
![]()
The following options are available in Page Properties:
Page Title

Descriptive HTML page titles help users quickly understand a web page’s content.
Providing unique, concise HTML page titles helps users with disabilities quickly understand a web page’s content and purpose. Well-written page titles are critical to users with visual disabilities because they are always the first page element announced by screen-reading software.
A unique and concise HTML title is also helpful for search-engine optimization.
Breadcrumb:
Breadcrumbs are a navigational aid located between the site's header and the main content of the web page. They allow users to understand their current location within a website.
In the example above, the section is Test and the page that user is currently on is New Page.
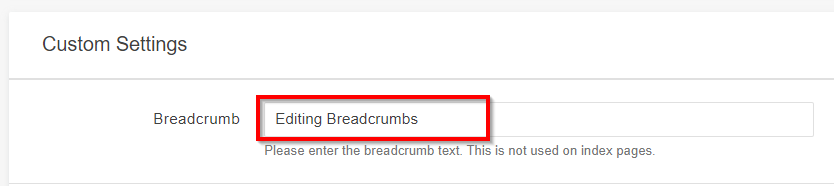
In order to edit a page's Breadcrumb navigate to the "Custom Settings" section in Page Properties:
Breadcrumbs should be concise and specific to the page.
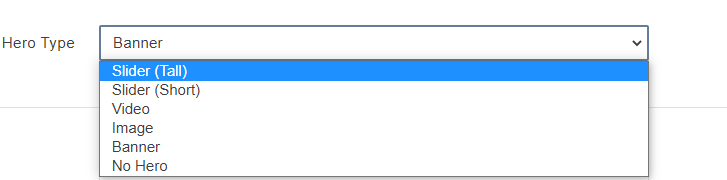
Hero Setup:
Best Practice Note: Although Hero Type is configurable in Page Properties, best practice is to use the "Banner" Hero Type on all pages except for the section homepage which could feature a different Hero Type in order to provide a consistent experience. Contact webmaster@lsuhsc.edu if you have any questions.
The Hero region is the large text, image or video at the top of a web page. Example of a banner Hero type:
Under Hero Setup, users can choose what Hero type to display for the page or turn it off completely by selecting "No Hero".

Navigation Setup:
Best Practice Note: Although the "Navigation Setup" is configurable in Page Properties, best practice is to keep "Default Navigation (Per Directory Variable)" selected on all pages in order to provide a consistent user experience in each section. Notify webmaster@lsuhsc.edu if you'd like to request a change to the sections Navigation Type.
Navigation menus are the links on a page that point to other internal or external resources.
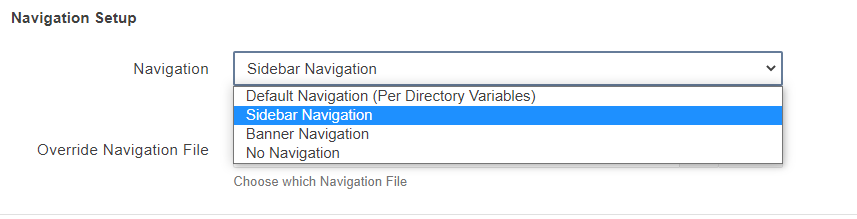
From the navigation dropdown menu, users can choose what type of navigation to display in a page.
The two types of navigation options that are available are:
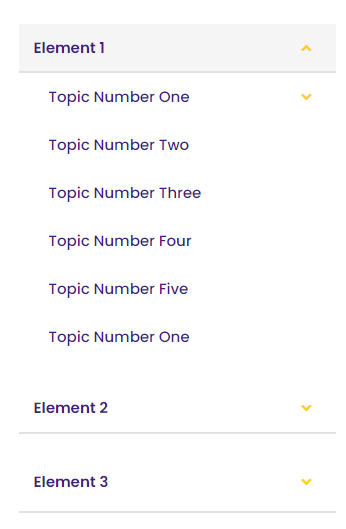
1. Sidebar navigation: The navigation menu appears on the left side of a page. Example of a sidebar navigation:
2. Banner navigation: The navigation menu appears on the top of the main content of the page, below the standard LSU Health New Orleans Header. Example of a banner navigation:
There is also an option to choose "No navigation" options to hide the navigation menu. This option would also be used if a section opted to use the "Mega-Nav" option (example). If you have questions, or would like to try the "Mega-Nav" option contact webmaster@lsuhsc.edu.
Save & Publish After Making Changes:
Click on Save from the top right of the page.
Click on Publish to make the change to the production webpage.
(Note that publishing automatically checks-in the web page)
Contact webmaster@lsuhsc.edu if you have any questions!